在Ueditor编辑器里,直接粘贴一篇编辑好的文章(包括文字、图片)或html源码时,编辑器会自动生成 标签,这样会导致网站前端样式走样,而且页面的源码也不美观。
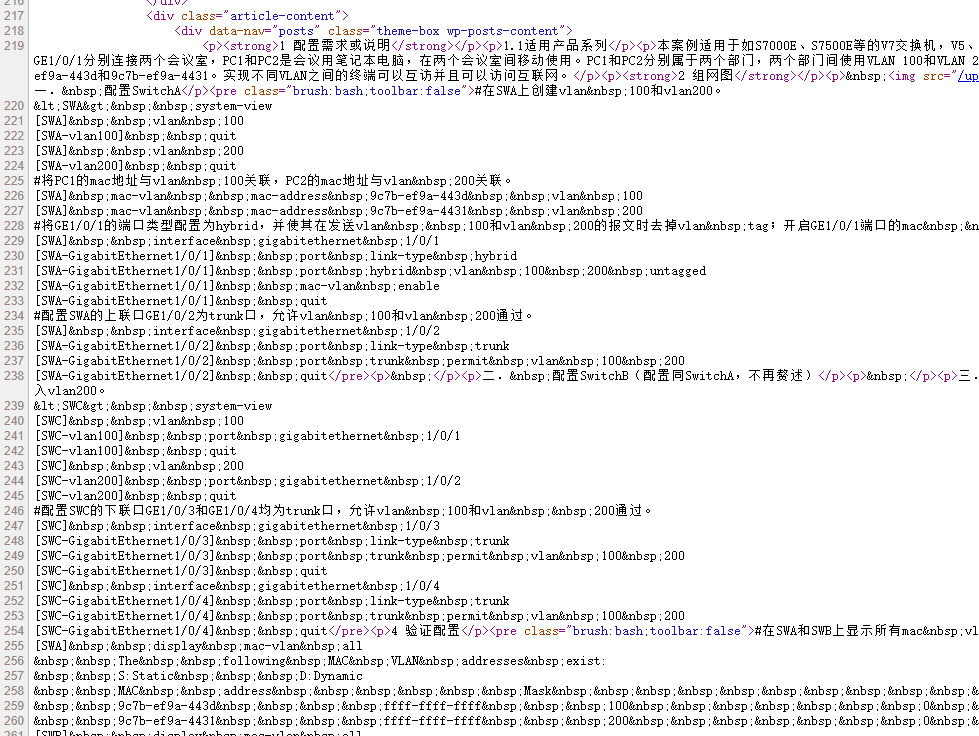
示例如下:截图说明问题

需要修改的代码如下:

修改方法:
打开ueditor.all.js文件找到上述所示代码,将 替换为‘ ’即可。
大概在8715行。
也就是把上⾯的;nbsp;改为' ';中间有⼀个空格。
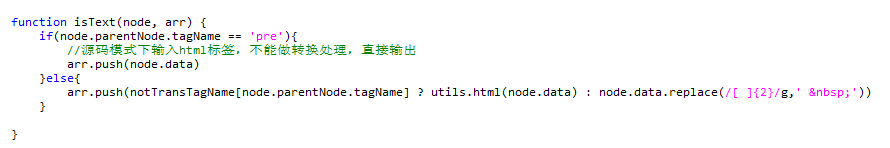
修改后的代码如下:
function isText(node, arr) {
if(node.parentNode.tagName == 'pre'){
//源码模式下输入html标签,不能做转换处理,直接输出
arr.push(node.data)
}else{
arr.push(notTransTagName[node.parentNode.tagName] ? utils.html(node.data) : node.data.replace(/[ ]{2}/g,' '))
}
}然后清除浏览器缓存即可。
© 版权声明
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。Mail To:718588255@qq.com
THE END






用户56869002
2小时前
0
感谢分享,试试看。网易云资源越来越少了